追記(2024-04-20)
Dataview JSのクエリを追記しました
やりたいこと
#taskタグが付いたノートの取得結果をフィルタリングする- 取得するノートのメタデータ
statusがdoneのノートの表示を切り替える
- 取得するノートのメタデータ
- フィルタリングにはチェックボックス(Boolean)のメタデータを使用する
- 今回は
hide_doneという名前のメタデータで切り替えを行う
- 今回は
フィルタリング方法
Dataviewを表示するノートにチェックボックスのメタデータを追加します。
---
hide_done: true
---
チェックボックスの値によって取得条件(WHERE句)を切り替えるクエリを作成します。
Dataview Query Languageの場合
Dataview Query Languageの場合、Dataviewを表示するノートのメタデータは this.メタデータ で参照できます。
TABLE WITHOUT ID
file.link AS "name",
status
FROM #task
WHERE
(this.hide_done AND status != "done") OR !this.hide_done
クエリの補足
(this.hide_done AND status != "done")hide_doneにチェックが入っていれば(trueであれば)、取得するノートのメタデータstatusがdone以外のノートを抽出する
OR !this.hide_donehide_doneにチェックが入っていなければ(falseであれば)全件取得を行う
Dataview JSの場合
Dataview JSの場合、Dataviewを表示するノートのメタデータは dv.current().メタデータ で参照できます。
const hide_done = dv.current().hide_done
const header = ['name', 'status']
const pages = dv.pages('#task')
.where(p => hide_done && p.status !== 'done' || !hide_done)
.map(p => [
p.file.link,
p.status
])
dv.table(header, pages)
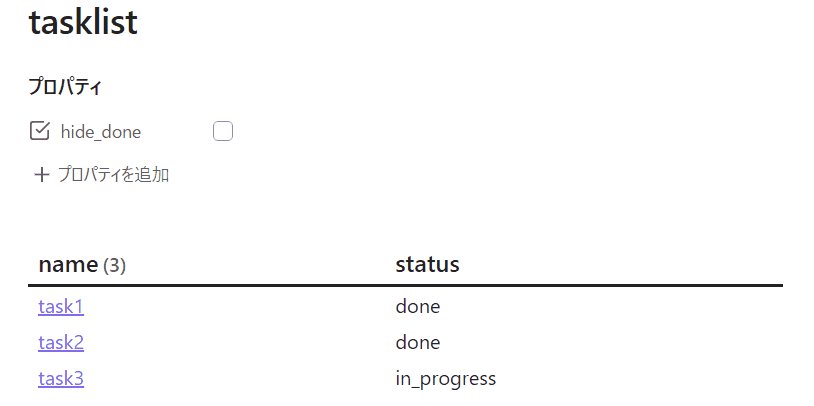
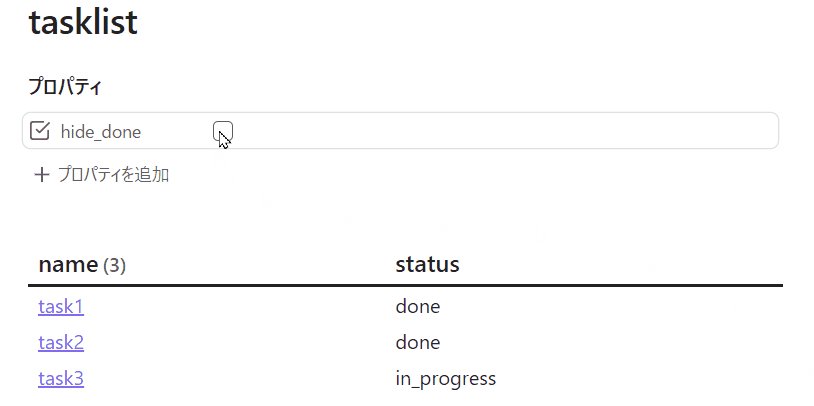
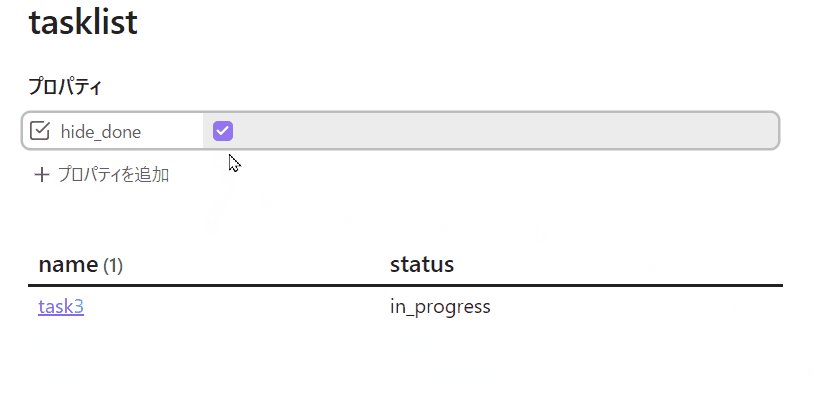
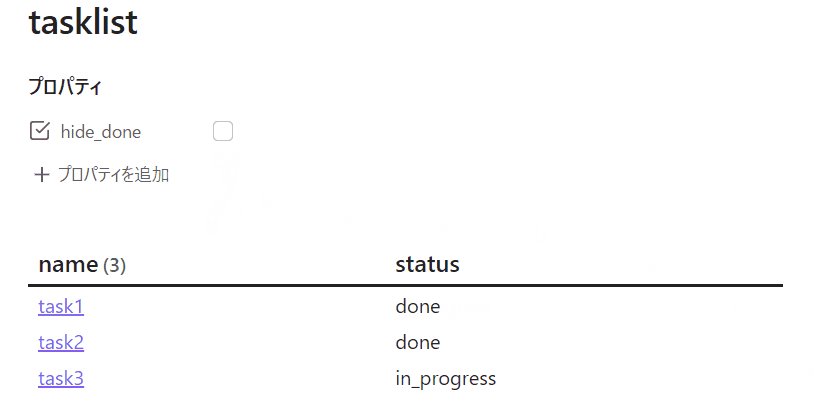
実際の振る舞い
使用している環境ではメタデータの値を変更した約3秒後にメタデータの値がクエリに反映されました。